오늘 아침 메뉴
김칫국, 소금 후추 뿌리고 전자레인지에 돌린 계란, 냉장고에 소분해뒀던 밥, 팝콘치킨
팝콘치킨 맛있어. 어릴 때 콜팝 사면 위에 얹어주던 그 치킨 있잖아. 난 콜라 못마셔서 직접 사먹지는 않고 누가 반 전체에 간식 돌렸을 때나 먹었는데 그게 그렇게 맛있었어. 어린이 입맛에 딱이야. 오늘 먹은 건 그때랑 같은 맛은 당연히 아니지만 그래도 추억 보정이라는 게 있잖아요.
노션 템플릿 만들기
아니 뭐 말은 저렇게 했지만 그리 대단한 일은 아니고 내가 원래 쓰던 메모장 복제해서 조금 다듬고 공유용으로 만들었을 뿐이야. 재밌잖아. 잘 써준다니까 그것도 좋고.
혹시 이 글 보는 사람 중에도 갖고 싶은 사람 있을 수 있으니까 링크를 달아두겠습니다. 이런 거 있으면 편하거든요. 삶의 질이 달라져요. 링크는 토글 누르면 나오는 이미지 누르면 됩니다. html 재밌네.
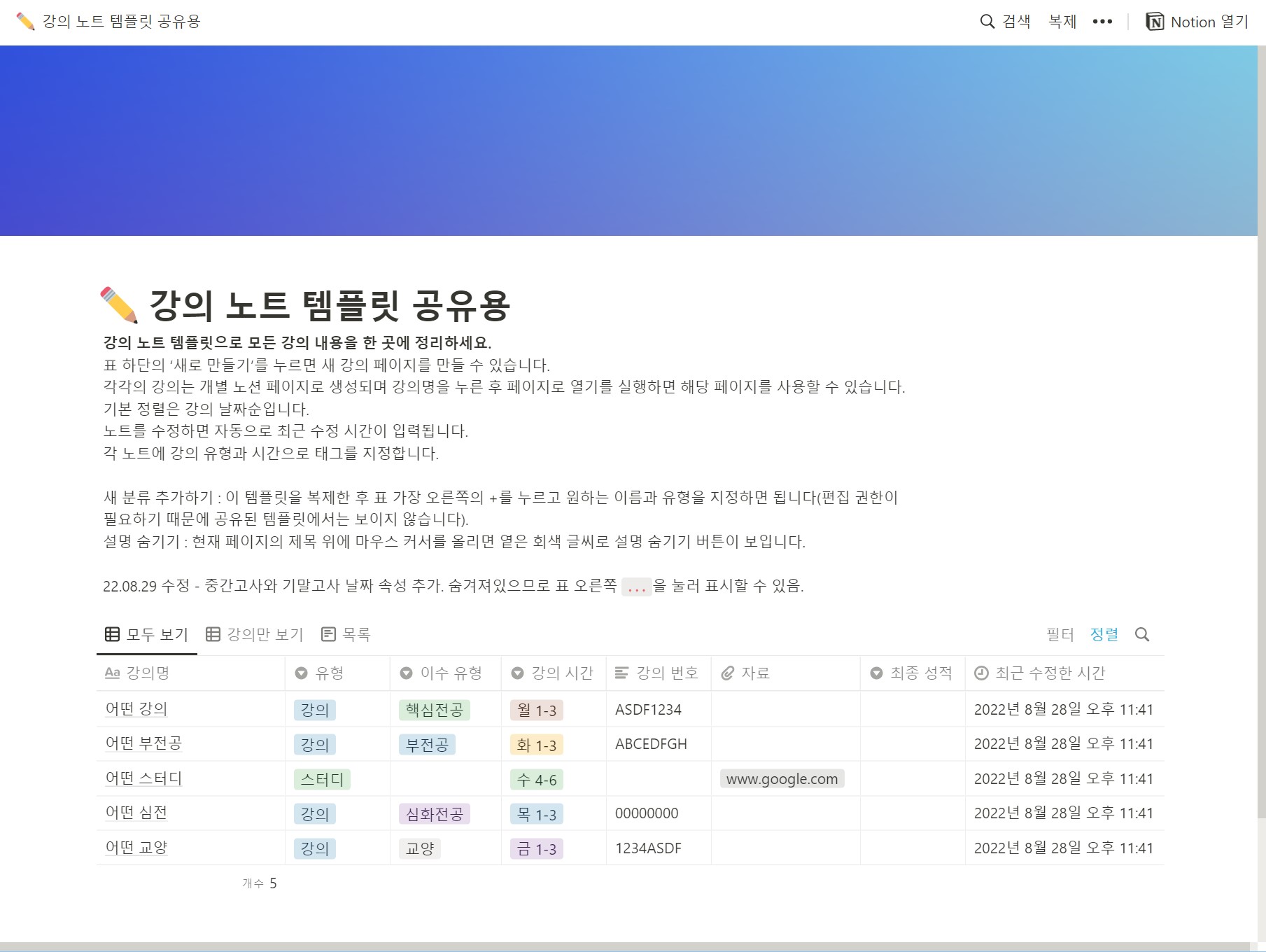
강의 노트 템플릿

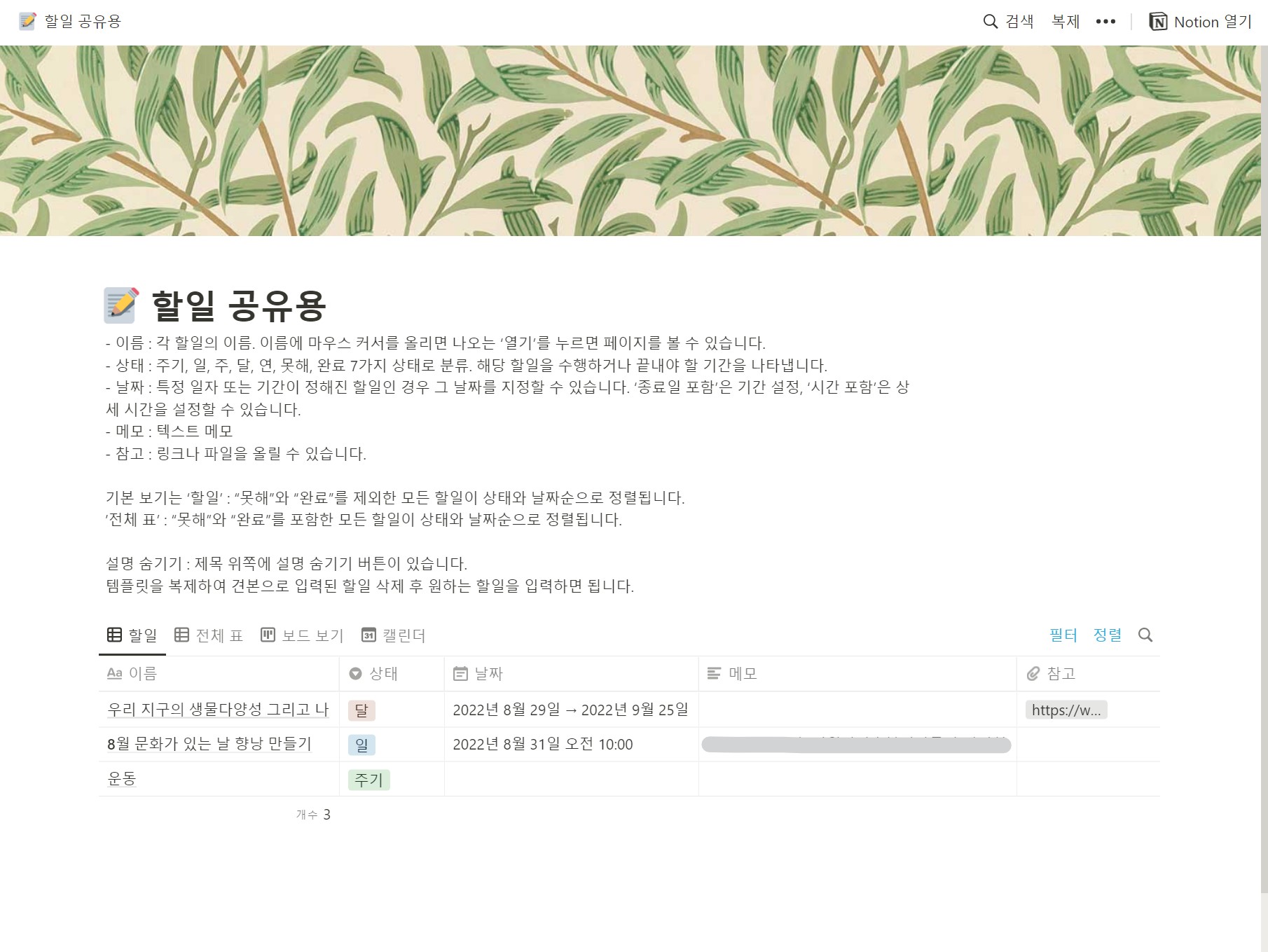
할일 목록 템플릿

돈 쓰기
새 마우스 2개(무선 버티컬, 무선 저소음), 핸드카트 샀다. 심부름으로 유선 마우스 하나 더 포함해서 7만원 쓰고 왔다. 간식은.. 못 사먹을지도 모른다. 아니 돈이 없는 건 아닌데 뭔가 한번에 너무 돈을 많이 쓰고 오니까 또 쓰고 싶지가 않단 말입니다. 그러니까 굳이 따지자면 안 사먹는 거지.
점심 메뉴
참치마요 삼각김밥 큰 거. 내 하루 일과 구성 상 점심과 저녁의 간격이 짧아서 간단하게 때우기만 했다. 근데 그거 먹고 나서 과자 더 먹긴 했어. 그래서 배 안 고픔.
알약 지우기
아까 트위터를 보니까 알약이 이번에 업데이트를 잘못했는지 멀쩡한 프로그램들을 랜섬웨어라고 다 지워버린다더라? 그래서 내 노트북도 뭔가 지워지기 전에 알약을 먼저 지워버렸다. 그리고 그냥 윈도우 방화벽 쓰기로 했어.
한자 쓰기
초등 1학년 한자 9 - 10 페이지. 이게 초등 1학년 마지막 페이지라서 내일은 9 - 10 페이지 복습하고 그 다음날에는 1 - 10 페이지 한번 훑어보고 확인할거야. 내가 벌써 일본 초등학생 1학년 수준의 한자를 다 해간다구요.
저녁 메뉴
김칫국에 밥 넣고 끓인 김치죽, 햄참치김밥. 3인분 쯤 된다. 2인이서 식사하고 1인이 먹을 양을 남겼으면 3인분이지. 나는 내 기준 1.5인분 먹었다. 의도한 건 아닌데 먹고 나서 생각해보니 과식이더라.
문제 풀기
백준 11648 지속
9자리 이하의 수라고 하니까 정수로 입력받아도 돼. 각 자리 수를 곱해서 다음 수를 만드는 거니까 모듈로 쓰면 되고, 그 곱하는 과정을 함수로 만들어서 함수 한 번 호출할 때마다 카운트 증가. 함수를 호출하기 전에 자릿수를 확인해서 한 자리 수이면 중단.
난 또 이것도 1000자리 수 주고 그러면 어쩌나 했는데 그건 아니었네. 내가 또 이 정도는 금방 하지!
강의 듣기
강의명 : 생물 다양성과 분류학
매년 5월 22일은 국제 생물다양성의 날.
마크다운, html로 토글 만드는 법 찾아보기
마크다운은 토글을 지원하지 않아서 html로 써야 한다고 한다. 태그 이름은 <details>이고, 토글 제목에 들어갈 텍스트는 <summary> 태그 안에, 토글 내용물은 <div>에 쓰는데 이때 markdown="1"을 옆에 붙여줘야 한다고 한다. 내가 찾아봤던 블로그의 설명에 의하면 jekyll에서 html 사이에 들어간 마크다운을 인식하게 해준다고 한다. 근데 나는 markdown="1" 안 썼다. 링크나 이미지는 html로 넣는 게 편하거든요.
출처 : [마크다운, Markdown] 토글(toggle), Expander control(접기/펼치기)
근데 이건 좀 다른 얘기인데 지금 찾아본 블로그처럼 깃허브 페이지에 대한 설명을 하면서 정작 본인은 티스토리 쓴느 거 보면 조금 뭔가 미묘한 기분이 든다고 해야 하나, 저렇게 잘 아는데 왜 안 쓰지? 싶더라. 그래 사실 매번 마크다운 쓰고 커밋 넣는 거 귀찮긴 해.. 그냥 업로드 버튼 한 번 꾹 누른다고 되는 게 아니잖아. deploy도 매번 기다려야 하고. 그래서 안 쓰는 걸 수도 있겠다.
그 뭐냐 잠시 삽질 시간이 있었어요~ 내가 참고한 블로그에서는 <details> 태그 안에 <div> 태그를 넣었는데, 내가 그걸 그대로 마크다운 문서에 섞어서 쓰니까 토글 영역이 내맘대로 설정이 안 되더라고.. <details> 태그 아래로 전부 다 토글 영역에 잡혀서 내 글이 죄다 잡아먹힌 데다가 마크다운도 전부 그냥 텍스트로 나와서 글이 고장났어. 내가 참 이것저것 다 바꿔가면서 커밋을 넣어봤는데 결국 마지막에 해결된 방법은 <details> 태그 안에 있던 <div> 태그를 지우는 거였어. <div>도 마음대로 쓰면 안 되나 봅니다. 내가 html 기본기가 없어서 아직은 잘 모르겠지만 일단 내 글은 내가 원하는 모양으로 만들었어. 공부합시다 휴먼.
내 블로그 구글 검색에 노출시키기
아무리 생각해도 내 블로그는 구글에서 검색해도 안 나오는 것 같아. 그래서 그걸 또 구글에 검색했더니 그냥 가만히 있으면 안 되고, 구글이 내 블로그를 크롤링할 수 있게 사이트맵이랑 로봇텍스트를 만들어줘야 한다더라고. 내가 한번 실습해보겠습니다.
참고 : 깃허브 블로그 구글 검색 결과에 노출시키기
나중에는 다른 블로그에서 네이버나 다음에 사이트 등록하는 것도 알려줘서 한번 해보려고 했는데, 네이버는 무조건 루트 주소(https://dapin1490.github.io)만 등록하라고 하면서 내 주소(https://dapin1490.github.io/satinbower/)는 안 받아주더라고. 아니 근데 나는 그게 루트 주소가 맞거든요. 네이버가 원하는 루트 주소로 가면 404가 뜬단 말입니다. 그래서 그냥 안 하기로 했어. 구글에만 나와도 돼..
참고 : GitHub Pages 검색 등록 하기
내일 할 일
md 문서에 html 섞는 거 말고 아예 html 파일로 써도 블로그에 제대로 업로드되는지 해보기. 혹시 이 내용으로 글 올린 블로그 있나 잠깐 검색해봤는데 다들 마크다운으로 포스트 쓰는 걸 전제로 설명하더라. 근데 나는 마크다운에는 없고 html 태그를 써야만 되는 기능이 많이 쓰고 싶거든요. 마크다운 문서에 html 섞는 게 영 쉽지 않아요. 영역 구분을 잘 해야 한단 말이죠. 그러느니 그냥 통으로 html을 쓰면 되는 게 아니냐 이 말이에요.
근데 이 글 쓰면서 생각나는 게 html로 쓰면 카테고리나 태그 지정을 못하겠더라. 내가 아직 그정도로 아는 게 없어요. 그러니까 파일 확장자를 html로 쓸 수는 없겠고, md 파일인데 실상 내용은 다 html로 쓰인 파일은 만들 수 있겠지. 한 번 해보죠. 오늘 말고 내일.
